Client: Nuubi
UX Design Case Study

UX & UI | Mobile | Desktop | EdTech
Client:
Nuubi
Industry:
EdTech
Team-based learning integrated with third-party LMS platforms that feature gamification and enhanced communication features between students and teachers.
Transform your classroom into an engaging learning community with Nuubi, the online educational platform designed for students, casual learners, and teachers. Experience the true potential of team-based learning with features such as gamification, analytics, AI, groups, in-app messaging, and more! Empower students to stay committed to their learning journey with Nuubi.
Project Overview
Services:
User Experience, User Interface Design, UX Research
Project:
Onboarding for Mobile App
When:
2023 FALL
My Role:
• Team Lead
• UX/UI Design
• UX Research
• Design Systems
• Prototyping
Team:
• Kalpana Menon
• Megan Lobo
• Michala Curan
• Miftahul Nabila
• Pooja Gajera
Tools:
• Figma, FigJam
• Adobe Illustrator
• Adobe Photoshop
• Notion
• Slack
• Google Suites
PROBLEM STATEMENT: ⚠️
Online learning has poor retention and in turn, lost revenue
Massive online open courses have a 90% dropout rate
US colleges lost $85 billion in revenue during Covid
The demand for online learning on Coursera continues to outpace pre-pandemic levels.
OVERALL GOAL + SOLUTION: 🥅
Developing a product that uses team-based learning and gamification to incentivize peer learning and increase student retention.
Researching student and teacher needs.
Adding gamification to boost engagement and empower students to fulfill their educational goals.
Improving communication by offering various methods through in-app messaging, forums, video chat, and teacher outreach.
ONBOARDING GOAL + SOLUTION: 📲
To create a seamless and informative onboarding process that is easy to complete for students, casual learners, teachers, and administrators:
Include an engaging and informative 'Learn More' carousel.
Implement security measures such as OTP verification, while also providing multiple access options to reduce frustrations.
Offer a tool tip guide after sign up to assist new users if needed.
Minimize onboarding time and prevent user bounce rates by including optional fields and pages.
High Fidelity Designs
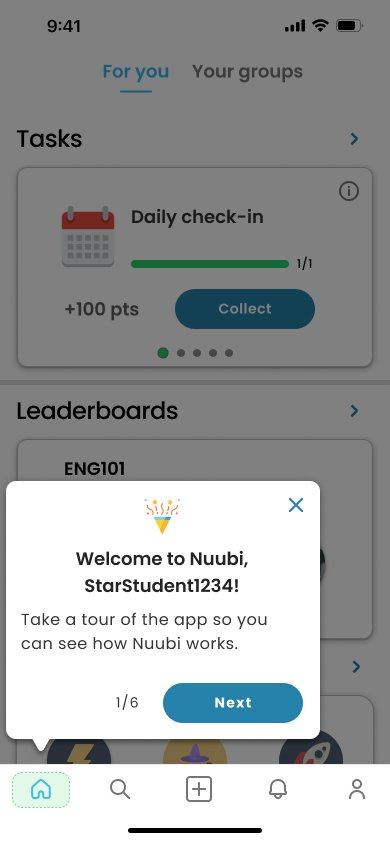
Onboarding: Sign Up Flow 🤳🏻
Our team has finalized a 9-screen sign up flow, which can be shortened to 6 screens with the option to skip certain pages. After signing up, users are greeted with a friendly tool tip guide on the home screen for further assistance.
Let’s Dive into the Case Study
👇🏻
Competitive Analysis
Research 🧐
LMS Platforms:
During our competitive analysis for onboarding flow, we researched several LMS platforms commonly used by schools and noted our observations.
• Canvas, Piazza, Moodle, CircleInn, YellowDig, Blackboard, InScribe
Popular Messaging & Gamification Platforms:
We also examined popular messaging apps among others used by students and teachers as an alternative method of communication, habit trackers, and learning.
• Slack, Discord, WhatsApp, Reddit, Messenger, Instagram
• Habitica, Quizlet, Duolingo
Overall Observations 👀
Our team found the following issues with existing LMS platforms in the onboarding process:
Confusing onboarding process
Overwhelming login steps
Lack of alternate login options
Difficulty in sign up flow
Lack of product promotion or "Learn More" information
Solutioning 🧩
The key considerations were:
Streamline and intuitive onboarding process for sign up
Offering various sign up and login options (SSO, Email, QR Code, School’s Credentials)
Implementing password enhancements and account verification for security
Adding a "Learn More" Carousel to effectively communicate benefits and purposes for our Nuubi users
Optional steps of goals and interests to learn more about our user
MVP
Minimum Viable Product
After conducting a competitive analysis and observations, we have created a list of our MVP requirements, which can be broken down into 5 parts:
Minimum Viable Product mapping in Miro for the onboarding
Sign Up:
- Name visibility
- Username options
- Email Address
- Phone
- Linked Social Accounts
- Password + Password Confirmation
- Call-to-Action (CTA)
Verification:
- One-Time Password (OTP) prompts via email or phone
- CTA to type in OTP
- CTA to confirm OTP
- CTA to resend the OTP
- Success Confirmation
Logging In:
- Users are offered alternative methods to logging in such as email, phone, QR Code, or linked social accounts
- CTA for submission
- CTA for forgetting password
- Offer Remember Login Information
Onboarding:
- Offering optional prompts post-sign up for curated user intel
- Learning Goals & Interests
- Suggested Groups to Join
- Options to create groups
- Success / Confirmation
Forgot Password:
- Prompted to provide email or phone to send verification
- Post submittal, users are directed to a new page to create a new password
- Once a new password is created, users are directed back to the login page
- CTA link to resend a verification
User Personas
College Student, Casual Learner, Teacher
I was responsible for creating user personas for Nuubi, which are: college students, casual learners, and teachers. While our main focus is on university students, we also wanted to include casual learners, given the huge popularity of online learning. Our other main focus is on instructors or teachers.
User Flows
Simple Sign Up
Goal: A new user wants to sign up for a Nuubi account but skips through the edit profile page, goals, and interests steps to get through the process quickly.
Edit Profile
Goal: After signing up for a Nuubi account, the user immediately edits their profile through the onboarding steps.
Goals & Interests
Goal: The user can add their goals and interests after signing up and setting up their profile.
Returning User
Goal: The user logged out of the app during their last session and needs to log back into their account.
Wireframes
Low Fidelity Iterations
I asked our team to work on several iterations for each user flow scenario mentioned above. Here's an example of the user flow where a new user signs up for an account, sets up their profile, adds their goals and interests, and then goes through the tooltip prompts on the home page.
Prototype
Low Fidelity Wireframes
After creating a few versions in low-fidelity wireframes for the onboarding flow, I developed a prototype in Figma to test it on mobile and have users provide feedback.
Prototype for Onboarding in Low Fidelity wireframes.
Usability Testing: Winter Cohort
👇🏻
Project Overview
Services:
UX/UI Design, UX Research, Usability Testing (UAT)
Project:
Usability Testing: Onboarding Mobile
When:
2023 WINTER
My Role:
• Team Lead
• UX Design & Research
• UI Design
• Prototyping
Team:
• Kalpana Menon
• Lidybel Aguila
• Keenan Nellis
Tools:
• Figma, FigJam
• Google Suites
• Zoom
• Calendly
• Slack
Project Agenda:
Test the onboarding designs with at least 10-15 users who are currently enrolled in an educational curriculum or online program, and who are presently instructors or teachers.
Come up with 2-3 scenarios to test with all users
Design a script with those scenarios and ask questions post-task as well as additional overall feedback of the users experience.
Gather data from user interviews and reiterate designs based on feedback.
UAT
Onboarding Scenarios
We collaborated in FigJam with a few brainstorming sessions to generate potential scenarios to ask our users.
We devised 3 task scenarios that we thought were crucial to test.
Scenario 1: Sign Up via Email
Scenario 2: Onboarding / Tool Tip Guide
Scenario 3: Forgot your Password
In each scenario, we defined our success criteria and questions for users after they completed each set of tasks. Finally, we asked them a few questions to rate their overall experience with the app and their journey.
We compiled this into a Google Form for the design team to use as a guide and fill out as we each conducted our interviews.
Prototype for testing
Usability testing was conducted and moderated by the design team remotely via Zoom and Figma prototype.
• Goal: Identify usability issues for a smooth onboarding process and understand areas for future development
• Participants: 10 were recorded navigating the prototype who's backgrounds were among: college students, high school educators, and college teacher assistants
• Recruitment: Social Media, user repositories, & PM leads through local universities
Prototype for our Usability Testing. This flow follows our Scenario 1 task. We have the user sign up for an account as a teacher with their email address, and complete the verification steps and customization processes to start using the app.
Test Results and Feedback
Overall, the testing yielded promising results and categorized them into issue types ranging from Critical to Normal.
Overall Observations
Overall User Experience: We received unanimous positive feedback on the overall layout and simplicity of the onboarding process. Participants expressed interest in learning more about Nuubi and suggested that gamification could aid students and teachers in achieving their educational goals.
Test Results
Critical and Major Issues: No urgent issues requiring immediate attention were identified. All users were able to complete their tasks with minimal effort.
Minor and Normal Issues: Most of the test results fell under Minor and Normal issues. A few UI tweaks were deemed necessary for refinement.
Notable Issues
Edit Profile Screen > Save Button: Users did not expect the task of clicking the Save button to proceed
Sign Up Screen > Password Specs: One user suggested displaying specific examples of password specifications would be helpful
Goals Screen > Roles Section: A teacher recommended adding "Educator" to combine the roles of Teacher and TA.
Welcome Screen > Sign Up CTA: A teacher mentioned that they initially did not see the sign up link.
Edit Profile > Action Icon: A user was uncertain whether the "X" icon served the same purpose as the "Skip" CTA.
Refinements post User Feedback
Welcome Screen Refinements
Sign Up for an account font was increased from 12pt medium to 14pt bold
Sign Up Screen Refinements
Password specs were updated by adding examples in parenthesis for the user
Profile Screen Refinements
Action Icon at title bar swapped from Close to Chevron
Save Button at bottom removed
Profile Screen - Further Refinements
Removed Roles section at bottom and replaced it with Pronouns dropdown field
Goals Screen Refinements
Role Cards updated to include all possible user backgrounds (Educator, Casual Learner, Student)
Goals Screen - Further Refinements
Role Cards moved to the top of screen and divided into sections: Roles and Goals (originally we had the user select their role in the profile screen)